GitBook在线挂载时,需要注意:章节内容第一行请勿使用标题格式,否者会造成无法显示文章内容
关于GitBook本地使用
更多教程看查看其它博主的分享
有关更多gitbook命令可使用gitbook help获取
下载GitBook并安装
需要使用node工具,没有node的需要先安装node
GitBook已停止维护,需要使用旧版本的node,附V10下载链接
安装
gitbook-cli,如遇到权限问题,使用管理员权限运行CMD,后再执行npm install -g gitbook-cli
此时
GitBook并未执行安装,在首次执行gitbook init后,将执行安装
书本初始化
在文件夹内下,打开cmd窗口,进行初始化
gitbook init
初始化后,目录下会出现README.md、SUMMARY.md两个文件
README.md表示对书本的介绍SUMMARY.md用于控制书本的结构
书本构建
自动生成文件
在
SUMMARY.md中写入目录后再次初始化,会自动创建文件目录及文件,例如:# SUMMARY * [Chapter1](chapter1/README.md) * [Section1.1](chapter1/section1.1.md) * [Section1.2](chapter1/section1.2.md) * [Chapter2](chapter2/README.md)构建书本
gitbook build会生成一个
_book目录,储存html格式的书本内容
书本查看
启动
serve,会返回一个本地端口,即可在浏览器中查看书本gitbook serve发布书本为指定格式
gitbook pdf
GitHub Pages关联GitBook
为GitHub仓库设置说明文档,使用此方式非常合适且便捷
书本初始化
同样需要在项目路径启动CMD,运行gitbook init进行初始化,会自动创建README.md和SUMMARY.md
如果项目已有
README.md,则只会新建SUMMARY.md,已有的READEME.md不会丢失如果书籍的内容在项目路径下的一个文件夹内,本例中为Wiki,则直接在Wiki下进行init即可
书本构建
SUMMARY.md文件控制了整书本的结构,一般来说最多构建至二级目录
编辑完成SUMMARY.md,使用build命令构建
gitbook build Wiki docs
代码示例为:
Book相关内容全部放在Wiki目录下, 新生成的html文件将储存至docs目录下gitbook build [书籍路径] [输出路径],如果不指定参数,将默认使用项目目录下所有文件参与构建Book,并输出到_book目录下
需要注意的是,Wiki中的README.MD可以有
书本查看
使用serve命令可在本地400端口查看书籍
gitbook serve Wiki
代码示例为:
Book相关内容全部放在Wiki目录下gitbook serve [书籍路径] [output]
关联GitHub Pages
- 首先确保此项目在
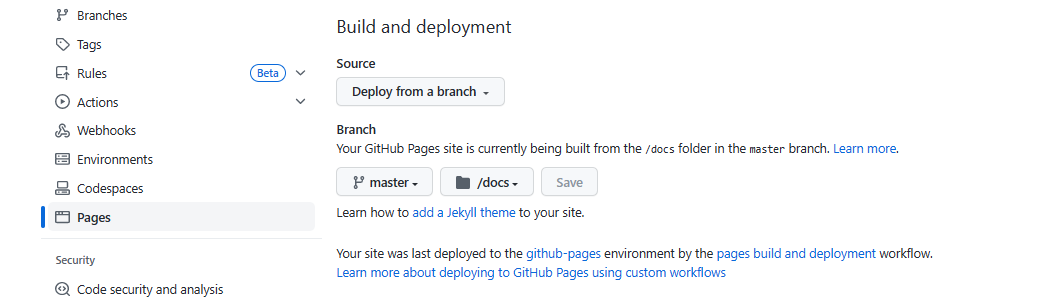
GitHub上的仓库状态为公开 - 项目设置>
Pages>Branch,设置分支及书籍html文件路径,本例中为docs

- 查看
pages,url为:https://[GitHub用户名].github.io/[仓库名]
Gitbook网页端服务
如果使用网页端的GitBook服务,可以不用安装GitBook。事实上安装GitBook会遇到很多苦难,所以直接使用GitBook网页端是一个很不错的选择。
注册GitBook账号
网站上注册一个号,可能需要梯子。
关联GitHub
关联GitHub后,可以将一本书与仓库绑定,我习惯的做法是,本地写内容,Push到GitHub上,GitBook会自动根据仓库变动,更新书本内容。
查看书本
GitBook的优秀之处就是不需要向本地一样,构建书本、启动服务,直接会有一个网址,即为书本的网页阅读模式。例如本书
注意事项
有些目录不是必须的,比如_book,不必Push至仓库,GitBook需要识别的SUMMRAY.md及其中的章节文件。
换言之,其实如果确定使用GitBook+GitHub的方式创建书本,只使用得到gitbook init。