主要参照于此文,但是针对自己的需求做了一些改变
准备工作
安装node.js
``node.js是js运行的必要条件,关于node.js`的安装,各种教程很多,直接从官网下载安装即可
- 检测是否安装成功
在
cmd中运行以下代码,如果返回版本号,即成功
1 | node -v |
npm工具安装
node.js会附赠此工具,npm用于管理node.js的包,对我而言,我将node.js类比于Python解释器,将npm类比于pip同样在
cmd中运行以下代码,如果返回版本号,即成功1
npm -v
确认node.js的版本
据我了解,如果想要运行hexo,需要的node.js版本需要再14以上。由于我之前还部署过gitbook,本机的node.js版本为v10.24.1,所以需要更新node.js版本,但是如果我要兼容多个版本的node.js当然也是可以的,用到下文中的nvmv即可实现
nvmw工具
用于管理多个
node.js版本,由于我是windows11,故选择此工具
直接使用
npm进行安装即可默认会安装在
~\user\nvmw路径下1
npm install -g nvmw
检测是否安装成功,注意此处是大写的
V,如果返回版本号,即安装成功1
nvmw -V
使用
nvmw安装指定版本的node.js可以将此步骤理解为,使用
conde配置多个python虚拟环境,以下代码演示了安装v16.17.11
nvmw install v16.17.1
查看当前的
node.js可用版本将返回可用版本,并标识当前所处的版本,如果没有想要的版本,可以使用
nvmw安装1
nvmw ls
切换
node.js版本如果当前的版本,不是自己想要的版本,可以进行切换,以下代码演示了切换为
v10.24.1版本1
nvmw switch v10.24.1
使用hexo构建博客
hexo是一个成熟的博客生成,管理系统,有丰富的插件,主题生态,官网链接
安装hexo
使用
npm进行全局安装hexo1
npm install -g hexo
初始化本地repo
从本步骤开始,会与网络上的主流教程不同,如果你有一定的
git的使用经验,并希望对你的创作内容进行版本控制,我更推荐使用我的方案
创建一个文件夹目录,并命名为
{github_username}.github.io关于这个文件夹的命名,主要是为了与
GitHub的repo保持一致使用
hexo初始化以下的步骤,如果不加说明,都是在项目的
root目录下进行init结束后,文件下会出现,诸如node_mudules,publish,source,themes等文件夹,说明已经初始化成功1
hexo init
使用
hexo生产静态网页页面这一步的操作,可以理解为使用
hexo工具对source目录下的的md格式文件,进行静态网页转换,相关的网页文件会保存在public目录下虽然还什么都没写,但是会有一个默认的介绍
hexo的hello_world.md文件存放在source目录下1
hexo g
如果想要清空生成的内容,使用
1
hexo clean
预览网页
会在本地4000端口生成一个网页(也可以指定端口),可以进行预览,后续只要把这个网页托管到githug.io或自己的服务器并绑定域名,既可以实现个人博客构建
1
2hexo s
hexo s -p 90000
使用hexo组织博客内容
创建新的博客
将成功创建名为”postName”的
md文件在source下,编辑此文件,既可以实现博文撰写1
hexo new "postName"
切换博客theme
官方网站列出了很多不同风格的模板,网上的各种推荐也很多,可根据自己的喜好选择
下载theme,以下为
cactus示例将该主题下载在
thems目录下,具体配置可以看主题说明1
git clone https://github.com/probberechts/hexo-theme-cactus.git themes/cactus
由于我对主题的部分细节进行了修改,所以需要
clonefork的版本1
git clone git@github.com:Euclid-Jie/hexo-theme-cactus.git themes/cactus
修改配置文件
修改
_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成
设置远程Repo
此时已经有了一个本地的repo,可以实现md转网页,并预览,只要将这个网页托管到网站上,既可以实现博客部署。后续如果博客的内容进行了修改,只要使用hexo重新生成后,将生成的网页内容push到远程,即可实现博客更新
在GitHub和创建repo
创建一个名为
{github_username}.github.io的repo绑定本地分支
先在本地
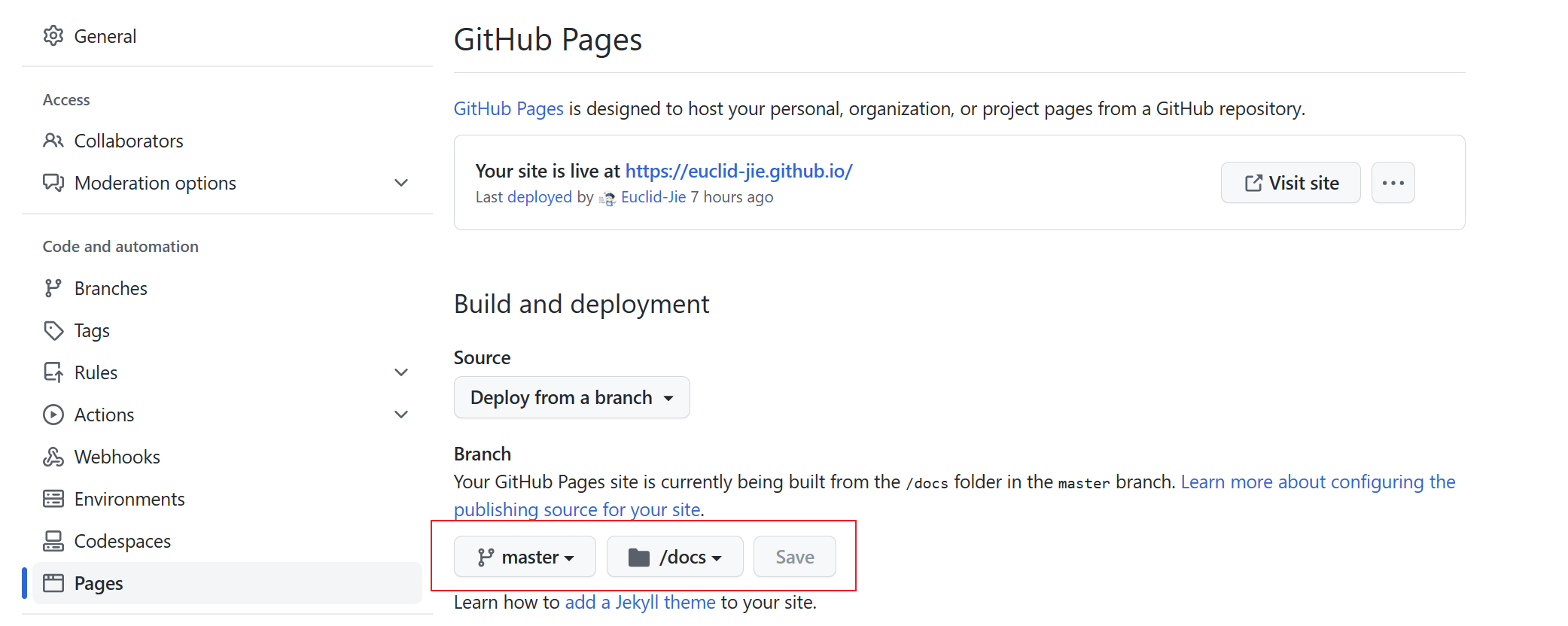
repo中使用git初始化,然后设置远程为刚刚创建的repopages设置在远程
repo的设置中,pages卡下,设置branch为master/docs意思为,需要托管的网页文件,存放在
~/docs目录下,针对此目录下的文件,构建静态网页即可

推送设置
上文中设置了静态网页文件目录为~/docs,故需要在本地文件中进行配置
修改
_config.yml1
2
3Directory
source_dir: source
public_dir: docs # 改publish为docs设置
.gitignore文件可以根据自己的需求配置,需要注意的是,一定不要忽略
docs目录,以下为我的配置1
2
3
4
5
6
7
8
9
10.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
_multiconfig.yml
.history/
themes/推送流程
在完成所有设置后,依次使用,即可实现博客推送
hexo g: 基于source目录下的md文件生成网页文件至docs目录git add .:将所有更改暂存git commit:提交本地更改git push:将本地更改推送至远程
远程将根据当前的
~/docs内容生成pages,网址为https://{github_username}.github.io